I. Introduction▲
Le but de cet article est de présenter le patron de conception MVP (Model View Presenter) de GWT (Google Web Toolkit) et de montrer pas à pas son implémentation à travers un projet maven complet, basé sur les Frameworks Spring et Hibernate. Je vais également mettre en pratique les notions d'Activity, Place, Presenter, HistoryMapper, PlaceController, ClientFactory et EventBus de GWT. L'implémentation de la couche DAO (couche d'accès aux données) sera basée sur l'utilisation de la généricité et la session utilisateur gérée par Hibernate-entityManager. Je mettrais aussi l'accent sur le développement des composants personnalisés en GWT. Pour la mise en place du pattern MVP, nous partons de zéro. Il existe cependant le framework GWTP qui a pour objectif de simplifier la mise place du patron de conception MVP. Mais nous n'allons pas l'utiliser dans le cadre de ce projet. Pour plus de détails sur l'utilisation de GWTP, vous pouvez consulter ce site : arcbees
Les sources complets des deux premières parties sont disponibles iciCode source.
I-A. Cahier des charges▲
I-A-1. Que va faire l'application ?▲
Cette application va offrir un portail web de gestion d'une bibliothèque. Un utilisateur pourra créer son compte, se connecter et procéder à l'emprunt d'un livre. La gestion de stock est prise en compte afin d'éviter les conflits des emprunts simultanés. Ce portail aura donc deux interfaces principales :
- une interface d'inscription ;
- une interface de connexion et d'administration.
On aura quatre types d'acteurs : les étudiants, les enseignants, les visiteurs et les administrateurs
Pour atteindre cet objectif, l'application sera développée en plusieurs parties.
I-A-1-a. Première partie : Partie cliente▲
La partie cliente est la partie visible de l'application. C'est donc l'interface utilisateur. Dans la partie cliente, je vais présenter comment est organisée une application GWT, en l'occurrence, l'organisation des packages et leurs rôles. L'objectif final dans la partie cliente est de permettre à l'utilisateur de s'inscrire et de se connecter en tant que : Etudiant, Enseignant, ou Visiteur.
Il y a deux profils : un profil utilisateur et un profil administrateur.
L'espace de gestion (quand on est connecté) offre la possibilité à un étudiant, enseignant, ou visiteur :
- d'emprunter un livre, accéder à la liste de ses emprunts ;
- de consulter l'état de l'emprunt ou même d'annuler son emprunt si celui-ci n'est pas encore validé. (Bref gérer l'historique de ses emprunts).
Un administrateur a la possibilité :
- d'ajouter des livres et des auteurs associés ;
- de valider ou non une série de demandes d'emprunts ;
- de gérer l'historique des emprunts.
Un administrateur sera averti automatiquement depuis son espace de gestion s'il y a une nouvelle demande d'emprunt qui est arrivée.
Le but dans cette partie pour un développeur, c'est d'apprendre à créer soi-même ses propres composants en GWT, et aussi, utiliser une seule page (c'est l'un des objectifs du Framework GWT) pour gérer toutes les étapes de l'inscription. L'inscription se fait après validation de chaque étape. Chaque inscription doit être unique. Le contrôle de l'unicité sera basé sur une table des utilisateurs comprenant une colonne d'adresses mails uniques.
I-A-1-b. Deuxième partie : Partie serveur▲
La partie serveur correspond à la partie métier, en général non accessible à l'utilisateur. C'est une boite noire qui est chargée de traiter les demandes utilisateurs. Son rôle est de fournir les services à la demande de l'utilisateur. Un développeur va apprendre dans cette partie à :
- implémenter les services RPC ;
- interfacer GWT et les autres couches de services ;
- développer la couche de services ;
- développer la couche d'accès aux données (grâce aux interfaces génériques) ;
- intégrer Spring et Hibernate dans une application ;
- créer soi-même un DTO (Data Transfer Object) ou utiliser le Framework Dozer.
I-A-2. Présentation l'architecture▲
I-A-2-a. Développement partie cliente▲
Il s'agit du développement de l'interface utilisateur, ce que l'on verra à l'écran final.
À faire dans la partie cliente :
- mise en ?uvre du design-pattern GWT-MVP ;
- les termes tels que : Activity, Place, ClientFactory, PlaceHistoryMapper, ActivityMapper seront bien expliqués et mis en pratique dans la partie cliente.
I-A-2-b. Développement Partie serveur▲
La partie serveur est la partie invisible de l'utilisateur, c'est la plus grande partie des développements. Elle est composée de plusieurs couches :
Couche de services
C'est en général dans cette partie qu'il faut interfacer avec d'autres applications. Dans notre cas, nous aurons :
Contenu de la couche de services :
- gestion des services et appels asynchrones grâce à GWT-RPC ;
- mise en pratique du Framework Spring4gwt ;
- utilisation de Spring pour injecter les beans ;
- gestion des sessions utilisateurs grâce à HttpSession et HttpServletRequest ;
- gestion des transactions ;
- création des DTO pour le transfert des données vers l'interface utilisateur.
Couche d'accès aux données :
C'est dans cette couche qu'il faut créer les entités qui seront transformées en tables grâce au mapping Hibernate.
À faire dans les couches d'accès aux données :
- mise en place de Hibernate/JPA: EntityManager ;
- gestion des associations entre les tables grâce aux annotations JPA ;
- mise en place de la généricité au niveau de la couche DAO.
Mais avant toute chose, il faut qu'on s'assure que nos outils de développement sont en place et bien configurés.
I-B. Installation des outils▲
I-B-1. Prérequis▲
L'environnement de développement
- JDK1.7 (fortement recommandé) ou supérieur ;
- Eclipse JEE version 4.3 ou supérieur. Personnellement, j'ai utilisé Eclipse-4.3 (Eclipse Kepler) ;
- Google Web toolkit : GWT-2.7.0 ;
- Google Plugin pour eclipse-4.3 (voir l'installation ci-dessous) ;
- gwt-maven-plugin ;
- Maven installé sur votre poste de développement.
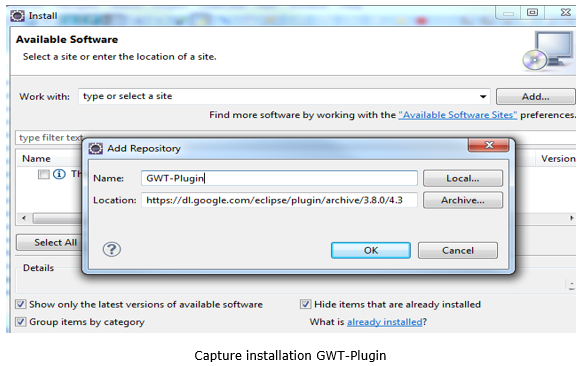
I-B-2. Installation du plugin GWT▲
Pour installer le plugin GWT sur Eclipse-4.3 :
- Lancer Eclipse
- Help => Install New Sofware …
- Clic sur Add …
- Entrer le nom et l'URL pour Eclipse-4.3 comme ci-dessous :
https://dl.google.com/eclipse/plugin/archive/3.8.0/4.3
Pour toutes les autres versions de Plugins pour Eclipse suivre ce lien :
https://developers.google.com/eclipse/docs/downloadDownload Google Plugin
- Sélectionner Google Plugin for Eclipse (optionnellement, ajouter Developper Tools, et SDKs).
- Accepter la licence, puis la signature et laisser l'installation aller au bout.
- Redémarrer Eclipse.
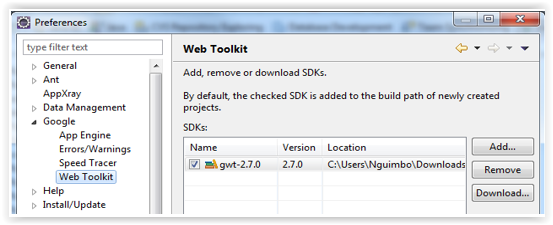
I-B-3. Configuration du plugin GWT▲
Pour vérifier si le plugin GWT est bien configuré
- Après redémarrage d'Eclipse, cliquer sur : Window => Preferences
- Dérouler le menu Google => cliquer sur Web Toolkit, vérifier que vous avez gwt-2.7.0 coché, sinon Cliquer Add et choisir le répertoire d'installation de GWT SDK.
- Si tout est OK, on a ce résultat :
I-B-4. Création du squelette du projet▲
Nous allons nous appuyer sur le plugin gwt-maven-plugin comme base pour créer le squelette de notre projet. Ensuite nous allons réorganiser le résultat pour répondre à nos attentes. Car, comme vous allez le constater, ce plugin ne génère pas l'interface asynchrone pourtant obligatoire dans un projet GWT. Un premier test sera effectué pour valider l'environnement de développement.
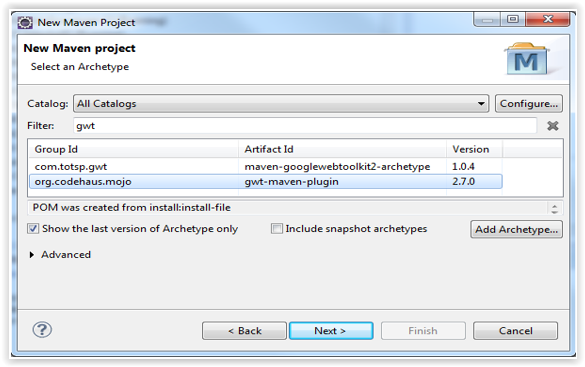
I-B-4-a. Création du projet à partir d'Eclipse▲
Création d'un projet maven en utilisant l'archétype gwt-maven-plugin
- Lancer Eclipse.
- Cliquer sur Fichier => New Other …
- Dans la fenêtre qui s'ouvre, cliquer sur : Maven => Maven Project
- Décocher Create a simple project (skip archetype selection), puis => Next
- Dans Filter, saisir gwt => choisir gwt-maven-plugin => Next
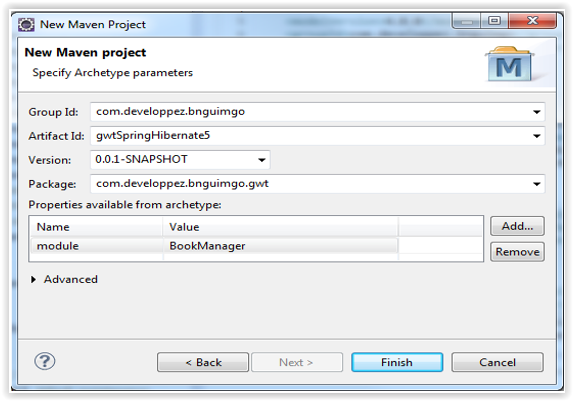
Renseigner tous les champs comme vous souhaitez, voir ci-dessous :
- Group Id : com.developpez.bnguimgo
- Artifact Id : gwtSpringHibernate5 (c'est le nom que portera votre projet)
- Version : 0.0.1-SNAPSHOT
- Package : com.developpez.bnguimgo.gwt
- Module : BookManager (NB : Obligatoire)
- Voir le résultat ci-dessous en image :
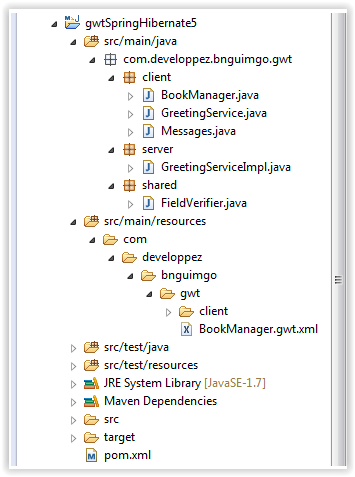
Structure du projet créée :
Bien observer que le nom de mon package se termine par .gwt. Pas obligatoire, juste pour une bonne organisation. Vous verrez dans la suite que tout ce qui concerne GWT sera dans ce package.
I-B-4-b. Configuration du projet▲
Comme vous avez constaté, il manque des choses dans le projet généré :
Il faut ajouter de l'interface : GreetingServiceAsync
L'interface asynchrone GreetingServiceAsync.java n'a pas été générée (pourtant obligatoire). C'est une insuffisance dont je n'ai pas encore de réponse en utilisant le plugin gwt-maven-plugin. Cependant, le plugin nous a permis d'avoir une base de démarrage du projet. Nous allons donc compléter en ajoutant l'interface GreetingServiceAsync.java au même niveau (même package) que l'interface GreetingService.java avec ce contenu :
2.
3.
4.
5.
6.
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface GreetingServiceAsync {
void greetServer(String input, AsyncCallback<String> callback)
throws IllegalArgumentException;
}
Configuration du pom.xml
Dans le pom.xml généré, au niveau du plugin gwt-maven-plugin, commenter le bloc executions :
<!-- <executions>
<execution>
<goals>
<goal>compile</goal>
<goal>test</goal>
<goal>generateAsync</goal>
</goals>
</execution>
</executions> -->Nous n'avons pas besoin de ce bloc pour le moment. Si vous ne le faites pas, vous aurez une erreur à la compilation.
Mise en place du build maven
Le build maven permet de paramétrer le build afin d'exécuter les étapes choisies.
Configuration du build maven
- Clic droit sur le projet => run As => Run Configuration…
- Dans la fenêtre qui s'ouvre : double-clic sur Maven Build
- Dans le champ Name : gwtSpringHibernate
- Dans Base directory : clic sur Browse Workspace… et choisir le projet.
- Dans le champ Goals : clean install, cocher Skip Tests (pas de tests).
- Clic sur Apply => Run
- Vérifier que le build est OK avant de continuer.
Exécution du projet
- Clic droit sur le projet => run As => Web Application
- Si vous obtenez une erreur (Missing required argument 'module[s]'), c'est normal. Cela est dû au fait que le module BookManager est inaccessible Ce module est déclaré dans le fichier : com/developpez/bnguimgo/gwt/BookManager.gwt.xml. Nous allons le configurer.
- Refaire un clic droit sur le projet => Run As => Run Configuration…
- Dans le menu de gauche : clic sur BookManager.html
- Choisir l'onglet Arguments, puis ajouter un espace à la fin et insérer com.developpez.bnguimgo.gwt.BookManager
- Résultat configuration onglet Arguments :
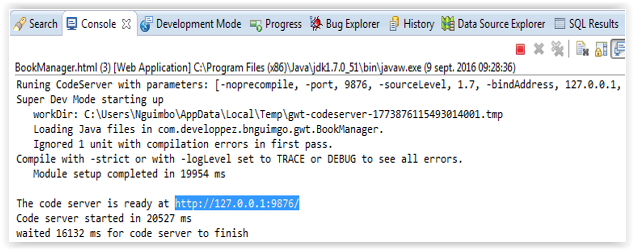
Voici le résultat sur la console Eclipse après exécution :
Pour exécuter l'application, saisir : http://127.0.0.1:8888/BookManager.htmlExécution en local sur votre navigateur.
Résultat sur le navigateur :

La configuration de base du projet est terminée.
I-B-4-c. Mise en place du Super Dev Mode▲
Le Super Dev Mode (SuperDevMode) est une des grandes nouveautés apportées par gwt-2.7.0, il remplace le Dev Mode et permet de tester directement une application en cours de développement dans un mini serveur intégré.
Avantages
- Avec le Super Dev Mode, plus besoin d'installer un plugin GWT sur un navigateur pour développer son application en GWT.
- Après modification du code dans Eclipse, un simple rafraîchissement permet de recompiler et de transformer le code Java en JavaScript exécutable directement sur un navigateur (par conséquent, plus besoin de la JVM).
- Compilation incrémentale : seul le module affecté par une modification est recompilé ce qui entraîne un gain de temps considérable dans le développement.
- Le débogage se fait depuis le navigateur (débogueur de Chrome via les SourceMaps). Je vais vous montrer dans la suite comment retrouver les sources depuis le navigateur Chrome, et comment déboguer.
Inconvénients
On ne peut plus déboguer la partie cliente directement dans Eclipse (les points d'arrêts dans Eclipse ne servent plus à rien), sauf à installer un nouveau plugin, par exemple le plugin SDBG.
C'est pourquoi dans la suite du projet, je vous montrerais comment mettre en place le débogage depuis Eclipse avec l'installation d'un Plugin Chrome (SDBG) dans Eclipse.
Mise en place du raccourci Super Dev Mode sur le Navigateur (optionnelle)
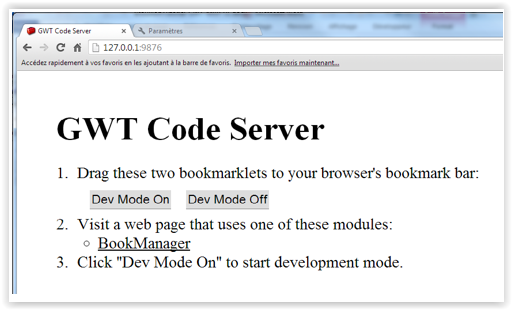
- Saisir l'URL : http://127.0.0.1:9876/adresse super dev mode sur votre navigateur.
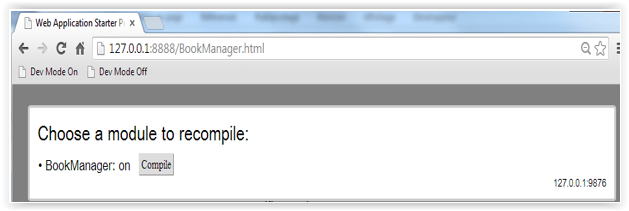
- Vous obtenez ce résultat :

Création raccourci sur la barre d'outils du navigateur
- Faire un Drag and Drop (glisser-Déplacer) du bouton Dev Mod On vers la barre des outils pour créer un raccourci.
- Faire un autre Drag and Drop du bouton Dev Mod Off vers la barre des outils pour créer un autre raccourci.
- Relancer l'application en cliquant sur : http://127.0.0.1:8888/BookManager.htmlExécuer l'application en local
- En cliquant sur le raccourci Dev Mod On, que vous venez de créer, vous pouvez choisir le module à compiler.
Notre projet compile. En GWT on peut directement déboguer la partie cliente (JavaScript) à partir du navigateur ou depuis Eclipse. Pour la partie serveur, le débogueur se fait uniquement dans Eclipse, car pas de JavaScript. Je vais vous présenter ci-dessous comment mettre en place chaque mode de débogage.
I-B-4-d. Mise en place du débogage depuis le navigateur Chrome▲
L'enjeu ici, c'est de montrer comment accéder au code source de l'application depuis le navigateur Chrome et d'y mettre un point d'arrêt pour déboguer.
Relancer l'application
- Relancer l'application en mode débogage.
- Clic droit sur le projet, puis Debug => Debug As … => choisir BookManager.html
- Appuyer sur la touche F12 de votre clavier (raccourci pour ouvrir les outils de développement du navigateur).
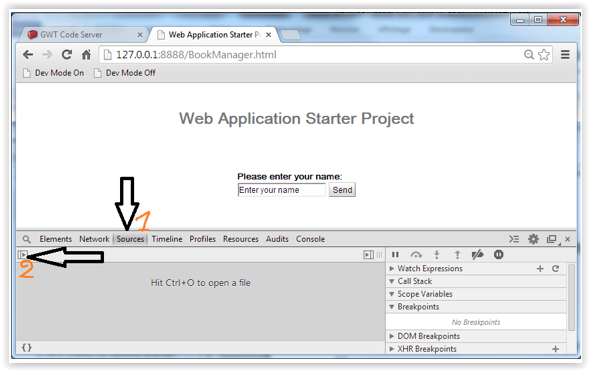
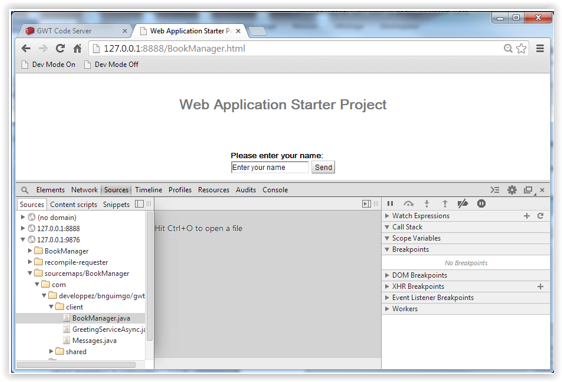
- Cliquer sur l'onglet Sources en bas du navigateur et développer les sources.
Cliquer comme ci-dessous sur le bouton :
Naviguer jusqu'à 127.0.0.1:9876 => sourcemaps/BookManager (voir capture) :
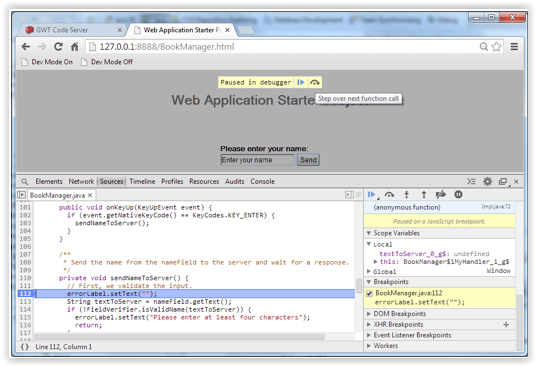
Mise en place du point d'arrêt
- Cliquer sur la classe BookManager et mettre un point d'arrêt sur la ligne 112, de la méthode sendNameToServer(). On observe l'apparition du Breakpoint dans le menu de droite.
- Exécuter l'application en cliquant sur le bouton Send. Voir capture ci-dessous :
Maintenant nous savons comment déboguer la partie cliente d'une application GWT depuis un navigateur Chrome. Si nous voulons faire la même chose depuis Eclipse (c'est d'ailleurs ce que je préfère, vous pouvez choisir ce qui vous plait), il nous faut installer le plugin SDBG.
I-B-4-e. Installation et configuration du plugin de débogage SDBG▲
Le débogueur SDBG n'est pas obligatoire pour la suite de ce tutoriel.
L'objectif, c'est de permettre le débogage dans Eclipse de l'interface cliente.
Suivre ce lien : Blog IteconsultingMise en oeuvre super-dev-mode, pour plus de détails sur le Super Dev Mode et le plugin SDBG.
SDBG est un plugin qui permet de créer un launcher Eclipse afin de lancer Chrome en mode de débogage. Grâce à ce plugin il sera donc possible de mettre les points d'arrêts dans Eclipse et de déboguer sans aucun souci.
Installation du Plugin SDBG
Télécharger le zip SDBG icireleases zip SDBG
Installation du plugin SDBG à partir de l'archive téléchargée
- Dans Eclipse, clic sur Help => Install New Software… => Add…
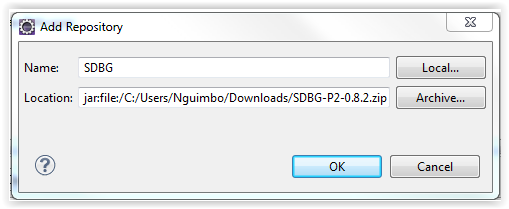
- Pour Name, entrer SDBG.
- Dans Location, cliquer sur Archive et renseigner le nom du fichier téléchargé SDBGxxx.zip ou entrer l'URL (http://sdbg.github.io/p2) si vous installez directement depuis le lien web.

- Valider et cocher la case Source Map Debugger puis Next.
- Accepter la licence.
- Redémarrer Eclipse.
Configuration du plugin SDBG
- Clic droit sur le projet => Debug => Debug As… => Debug Configurations…
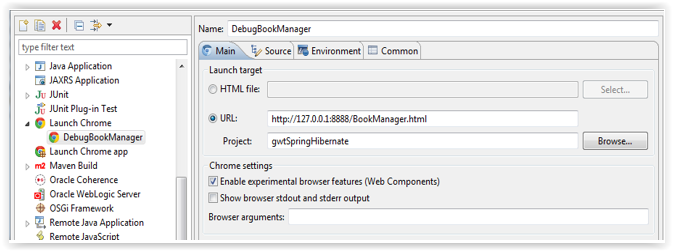
- Dans le menu de gauche, double clic sur Launch Chrome.
- Dans Name : entrer un nom, par exemple (DebugBookManger).
- Cocher URL et renseigner : http://127.0.0.1:8888/BookManager.html
- Dans Project : renseigner le nom du projet.
- Enregistrer et lancer le débogage.
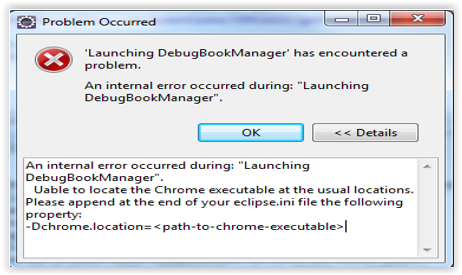
- Si vous obtenez une erreur, configurez le chemin d'accès à Chrome (répertoire installation Chrome) dans votre fichier eclipse.ini en ajoutant cette ligne à la fin : -Dchrome.location=Chemin_Installation\chrome.exe
- Dans mon cas, j'ai ceci : -Dchrome.location=D:\applications\Google\chrome.exe
Si le chemin d'accès à Chrome est mal renseigné ou manquant, vous aurez l'erreur ci-dessous :

- Redémarrer Eclipse et relancer l'application en mode débogage (Debug => Debug As…), quand vous obtenez sur la console Eclipse http://127.0.0.1:8888/BookManager.html, alors lancer le débogueur.
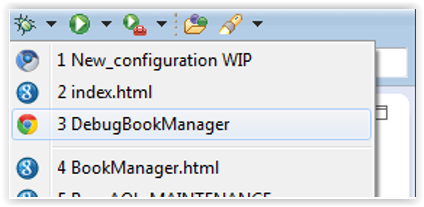
- Lancer la configuration DebugBookManager comme ci-dessous :

Débogage dans Eclipse de la partie cliente
- Pour tester, mettez un point d'arrêt dans la classe BooManager.java dans Eclipse (voir Schéma).
- Clic sur le bouton Send.
Cette partie a permis de présenter le cahier des charges, d'installer les outils et même de générer une application test de démarrage.
Notre débogueur est en place, et nous pouvons passer aux choses sérieuses.